Typora+PicGo+腾讯COS实现图片自动上传到图床
Hexo博客,利用Typora+PicGo+腾讯COS实现图片自动上传到图床。
windows用户请下载最新版本的exe文件.
网址:https://github.com/Molunerfinn/PicGo/releases
注意:请确保你安装了 Node.js, 并且版本 >= 8。
PicGo设置
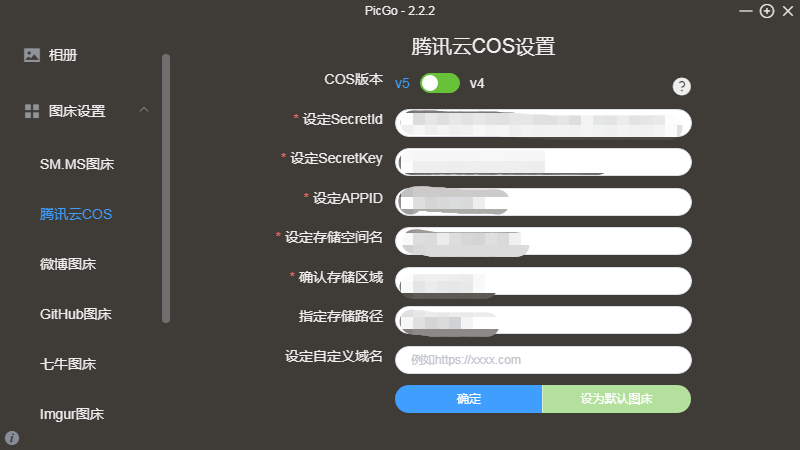
打开PicGo,找到图床设置,界面如下:

密钥获取

图中参数含义:
V4版本说明
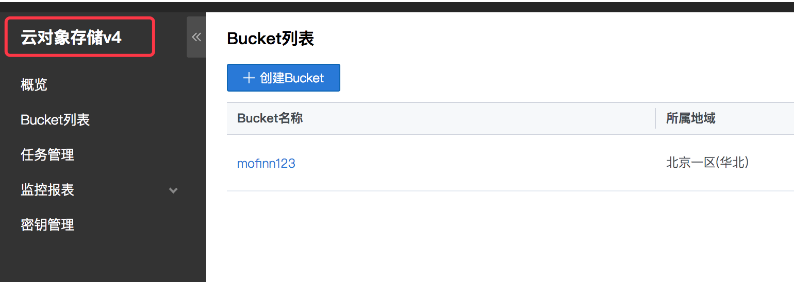
v4版本是这个:

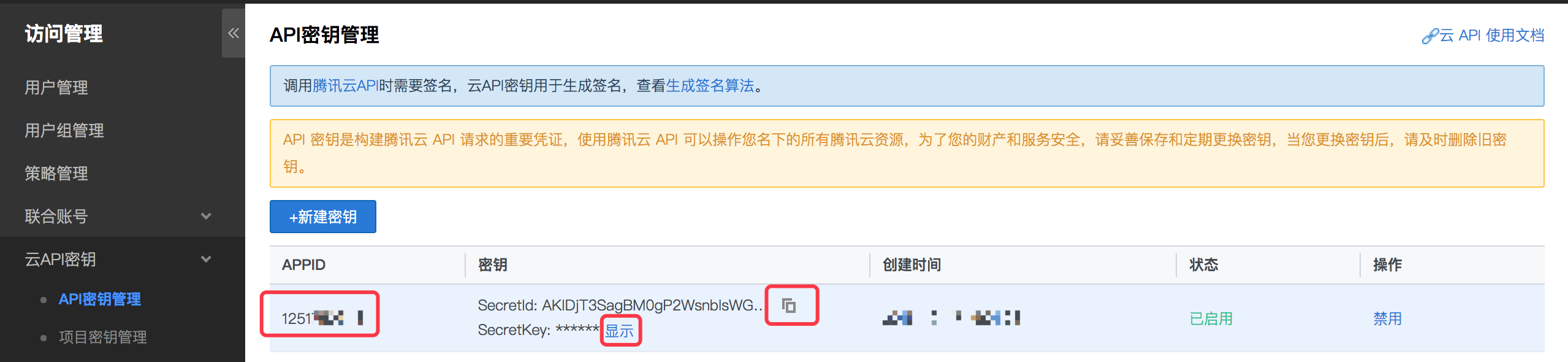
需要登录腾讯云控制台。打开密钥管理

按照对应的提示找到自己的APPID、SecretId、SecretKey。
存储的空间名是你的bucket名字。
存储的区域需要额外注意,请到bucket列表里打开需要上传的bucket空间,然后如图可以看到对应的区域以及区域代码,比如我的是tj:

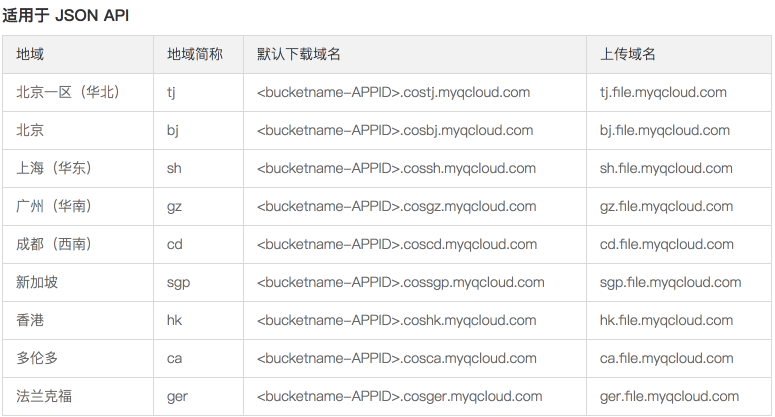
对应的区域代码如下:

如果你想把图片上传到你的bucket空间的某个文件夹下,则需要在PicGo里的指定存储路径里加上你的文件夹路径。比如temp/(注意一定要加/)
#V5版本说明
1. 获取你的APPID、SecretId和SecretKey
访问:https://console.cloud.tencent.com/cam/capi

2. 获取bucket名以及存储区域代号
访问:https://console.cloud.tencent.com/cos5/bucket
创建一个存储桶。然后找到你的存储桶名和存储区域代号:

v5版本的存储桶名称格式是bucket-appId,类似于xxxx-12312313。存储区域代码和v4版本的也有所区别,v5版本的如我的是ap-beijing,别复制错了。
3. 选择v5版本并点击确定

然后记得点击设为默认图床,这样上传才会默认走的是腾讯云COS。
Typora设置图片设置
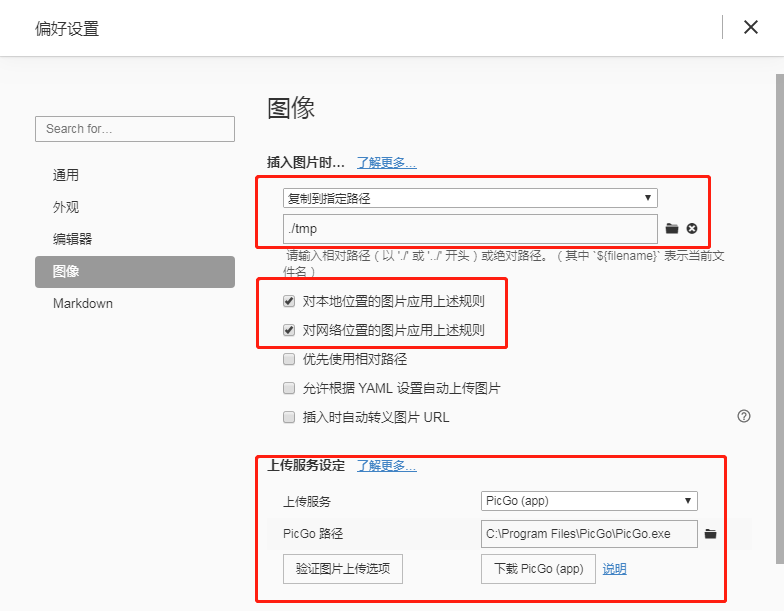
1 | 文件==>偏好设置==>设置图片插入模式 |
直接粘贴从网站复制的图片提醒自动上传失败,原因不明。新建了一个tmp文件夹作为过渡,现在应该是复制网站的图片先保存到tmp文件夹,然后由PicGo上传。

手动上传方式
单张图片:
1 | 图片上右键->上传图片 |
多张图片:
1 | 格式->图像->上传全部图片 |
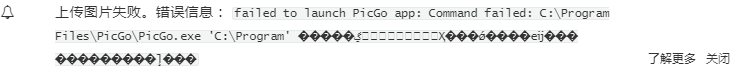
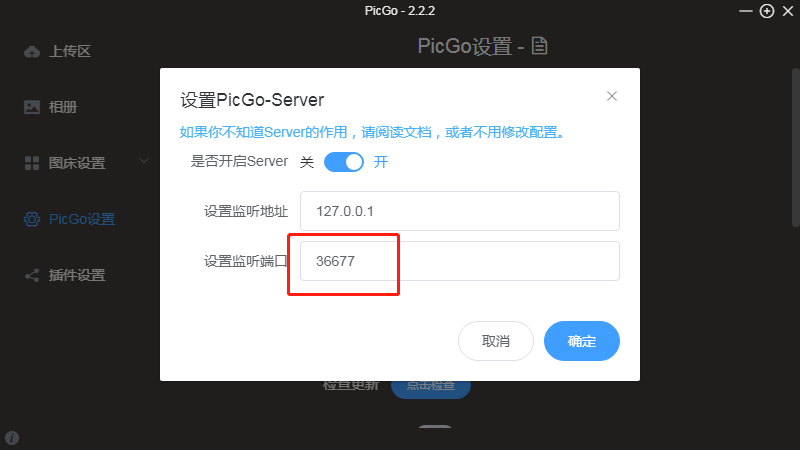
一个问题

1 | 你这个是PicGo Server的端口不是36677,去PicGo设置里调整一下Server的端口吧。改成36677才可以。 |

Typora:https://support.typora.io/Upload-Image/
